- Key characteristics of the emulator are as follows: VirtualBox-based emulator Emulates major features of webOS OSE platform on PC without Raspberry Pi target device Provides graphics functionality with host PC’s GPU H/W acceleration Supports webOS OSE CLI tool for application and service development.
- Deprecation Warning QEMUx86 Emulator for Linux is no longer actively maintained, so it is strongly recommended that you use VirtualBox Emulator instead. WebOS Open Source Edition (OSE) provides an emulator that enables you to test the webOS application and platform on a virtual environment. With the emulator, you can test major features of webOS on your PC without the need of a physical device.
- Windows: Select the shortcut menu in Start webOS TV SDK or click the shortcut icon on Desktop. Mac OS: Select Finder Favorites Applications webOSTVSDK and double-click the shortcut icon. Linux: Search the emulator by keyword 'webOS' in Dash home and click the shortcut icon.
- When I run the webOS TV Emulator I can only see the TV remote control with the blank screen. I've tried using the controller to go to menu App Manager and then launch from the installed apps but its of no luck either. I see the display on browser but not on the emulator I have installed this full package for windows 10.
If you use webOS OSE 2.0 or higher and RPi 4 for a target device, consider setting up dual displays. Before you begin, check the system requirements for the build system, host machine, and the emulator host. Build the source code to create an image for the emulator. Make sure that you set up the build for the emulator at the.
Generate/Run/Debug your apps with webOS TV devices
Prerequisites
- webOS TV SDK CLI must be the latest version. Installation link is here.
- The same version of Chrome(chromium) on webOS TV is required to run webOS TV: Inspect Application and webOS TV: Debug Application commands.
Installation
- Open Extensions(
Ctrl+Shit+X). - Search
webOS TVand install it from the Marketplace.
Configuration
(Required) Set the path of Chrome executable for debugging apps on webOS TV with the web inspector.
webostv.chromeExecutable: Location of Chrome executable for debugging, e.g.C:webOS_TV_SDKIDEchromiumchrome.exe
(Optional) To skip selecting a device every time you run a command, set a default device.
webostv.defaultDevice: Default device name, e.g.emulator
You can modify your settings from File > Preferences > Settings (Ctrl+,)
Connecting Device
To run or debug apps on the device(except the emulator), developer mode and SSH key should be set. Please refer to here for more information.
Step1. Developer Mode
- Install the Developer Mode app from LG Content Store.
- Launch the Developer Mode app and login.
- Click the Dev Mode Status button to be ON.
Step2. Device Registration

- Select webOS TV: Set Up Device from the Command Palette(
Ctrl+Shit+P) and select Add Device.
You can also click on the Add Device icon in the webOS TV Devices in the Activity Bar. - Enter your device name.
- Enter the device's IP address.
- Enter the device's port number for connection. In most situation, simply press 'Enter' to set it as the default value(22).
- Enter the device's username for connection. In most situation, simply press 'Enter' to set it as the default value(root).
Step3. SSH Key Setting
- After turning on the Developer Mode on the device, launch the Developer Mode app.
- Click the Key Server button to be ON.
- Select webOS TV: Set Up SSH Key from the Command Palette(
Ctrl+Shit+P) and select the device.
You can also right-click on the device and select Set Up SSH Key in the webOS TV Devices in the Activity Bar. - Enter the passphrase (case sensitive) as displayed on the Developer Mode app.
Developing with Command Palette
Webos Browser Emulator
To see all available webOS TV commands, open the Command Palette and type webOS TV.
Part1. Developing App
- webOS TV: Generate Project - Create a web app from a template.
- webOS TV: Preview Application - Runs a web server for testing local app files.
- webOS TV: Package Application - Package the app into a package file (.ipk) that is stored in a specified directory.

Part2. Connecting Device
- webOS TV: Set Up Device - Add, modify, or remove devices from the devices list.
- webOS TV: Set Up SSH Key - Get a private key from webOS TV device. After getting the private key, you can install, launch apps or run other commands on webOS TV.
Part3. Testing App on Device
- webOS TV: Install Application - Install an app on the device.
- webOS TV: Launch Application - Run an app installed on the device.
- webOS TV: Inspect Application - Run Web Inspector and open the browser. Web Inspector displays the running information about your app.
Part4. Batch Commands
- webOS TV: Run Application - Package, Install, and Launch are executed sequentially.
- webOS TV: Debug Application - Package, Install, and Inspect are executed sequentially.

Developing with Inline/Context Menus
Part1. Explorer
- Explorer Context Menu
- webOS TV: Install Application - Install the selected app package file(.ipk) on the device.
- webOS TV: Run Application - Install and Launch the selected app package file(.ipk) on the device.
Part2. Activity Bar

You can run some commands from webOS TV Devices in the Activity Bar.To activate the extension, click the Refresh icon at the first.
- Device Inline Menu
- Refresh - Refresh the list of devices.
- Add Device - Add a device to the list.
- Modify Device - Modify the selected device.
- Remove Device - Remove the selected device.
- Device Context Menu
Refresh - Refresh the installed and running apps list of the selected device.
Install Application - Install an app on the selected device.
Set Up SSH Key - Get a private key from the selected device.
Extend DevMode Session - Extends the Developer Mode session time of the selected device. This command is not in the Command Palette.
Note that it only works when the Developer Mode is on and the session time remains longer than 0min.Show Information - Retrieves the following system information of the selected device. This command is not in the Command Palette.
- Model Name
- SDK Version
- Firmware Version
- Board Type
- OTA (Over The Air) ID
Note that only the retrieved information is displayed if some system information cannot be retrieved.
- App Context Menu
Note that the installed and running app list can be refreshed only when the device is connected.- Run - Run the selected app on the device. It is same as webOS TV: Launch Application command in the Command Palette.
- Debug - Run Web Inspector and open the browser. Web Inspector displays the running information about your app. It is same as webOS TV: Inspect Application command in the Command Palette.
- Uninstall - Uninstall the selected app from the device. This command is only for installed apps and is not in the Command Palette.
- Close - Close the selected app in the device. This command is only for running apps and is not in the Command Palette.
Browser Webos Emulator
Contact Us
- Browser Comparison
- iPhone Browser
- Palm Pre Browser
- Opera Mini Emulator
- Konqueror
- Mac OSX Safari
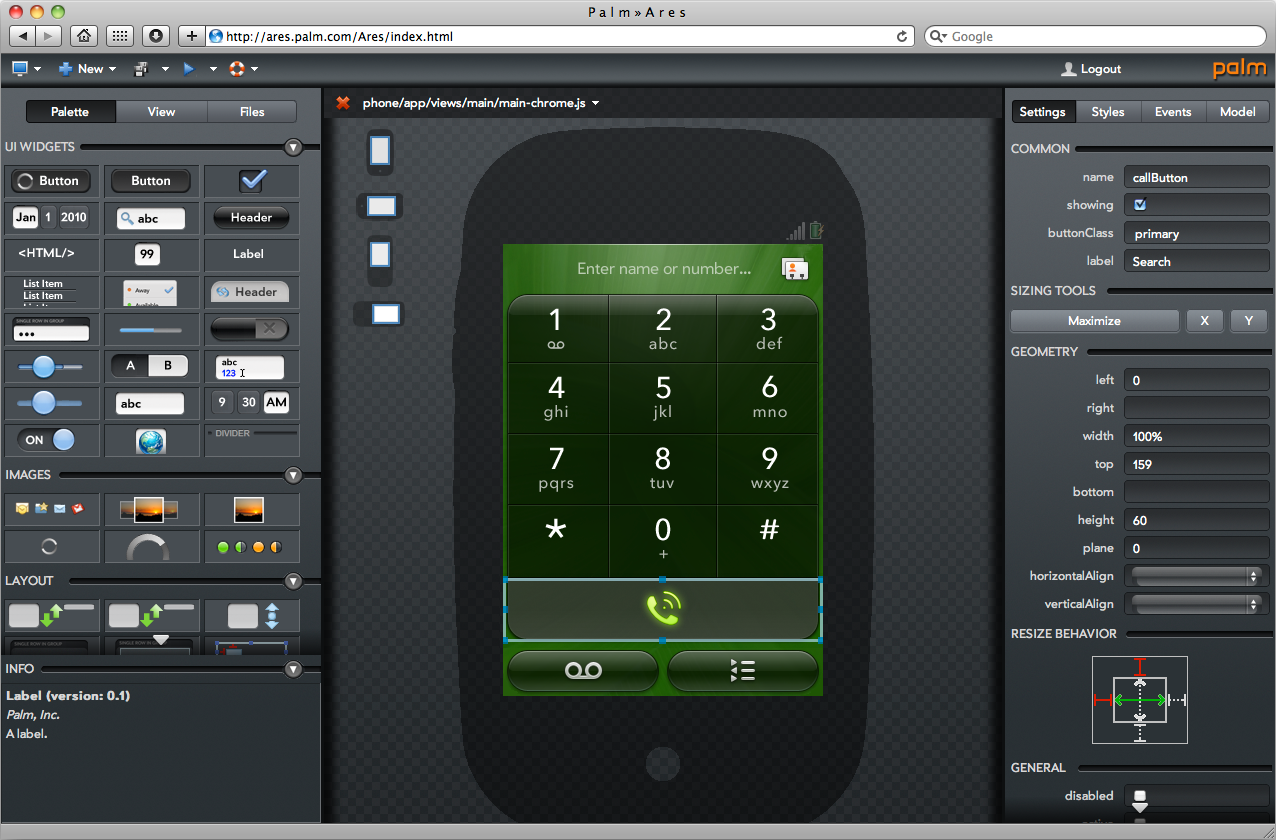
Palm Pre WebOS
It is WebKit-based webOS web browser and, thus, pages render similarly to other browsers based on WebKit such as the iPhone’s Safari browser, the Android’s Google Chrome browser, and the Nokia Web Browser for S60. The browser can be viewed in either portrait or landscape orientation, changed by rotating the device. Some particular features of the web browser include the power to play .pls file types without any need for an additional extra application. On February 16, 2009, Adobe announced that a version of Adobe Flash Player for webOS will be developed by it.
More WebKit
Apple’s web browser, Safari for Mac OS X has currently the biggest usage share on Mac OS X. This web browser uses WebKit which is a derivative of KHTML engine. Some other Mac browsers like Shirira, iCab since 4.0, OmniWeb since 4.5 also use WebKit API and also many other different Macintosh programs use WebKit to add web-browsing functionality. Opera browser and Mozilla Firefox also have high usage share on Mac OS X.
A webkit-based browser was also released by Nokia in 2005, which was given with each and every Symbian S60 platform-based smartphone.
Apple's browser, Safari based on WebKit or KHTML, comes with iPod Touch and iPhone.